A neuclear family living in metro cities is what we were targeting. The whole idea is, when women lives in villages there they easily get helps from their relatives and nearest family members. But people who lives in metro cities hardly get that benefits.
Research
While doing a search about the domain and trying to figure out the detailed persona we concluded the expectation is very wide. Another concern we took in the consideration is to understand all the offerings in the first place and segregate accordingly when there is a needs to be shown.
As a marketplace of products and services they offers including yoga, music, dance etc, everything has a different way to deal with. Few offers online and few are in online. Many just want to be on the platform and few want to be the influencer all together.
It took good amount of time to meaningfully map all the offerings in one place. And now we had clear understanding of all offerings, users we want to caters to and plus points to have own marketplace

Challenges
Before we really jump on to start taking social media direction and just replicate the designs, we took a step back and thought to do a contextual inquiry and understand users daily needs, their core problems and how they deal with it on daily basis.
Is there other options they find most comfortable and if yes then what is that and how it is helping them. We broken down all the inputs came form this research and made a moodpboard of liking and unliking.
After this exercise we have boserved few important pain points,
- Not many users were interested in buying product straight away.
- Found useful of a particular pregnancy journey they get insights and right suggestions about the products they should try at that stage.
- No advertisements of meaningless stuff
- Keeps the track of progress
- Related services from nearest place
Solution Discovery
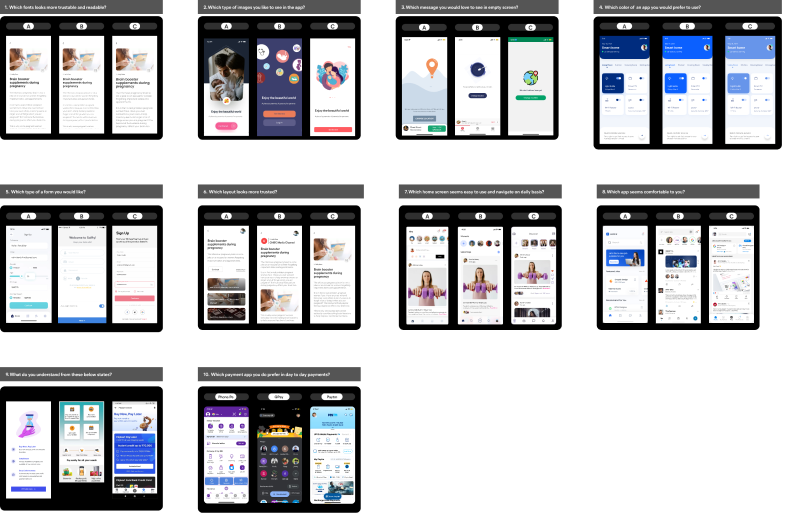
In the research process we have conducted a small liking exercise too. Which helped us to define the design language of the application. Which eventually became the foundation for the application.
We asked 10 questions with 3 answers to nearly 20 women about the liking of readability, visuals, interactions, etc. And set the foundation of design system in figma.
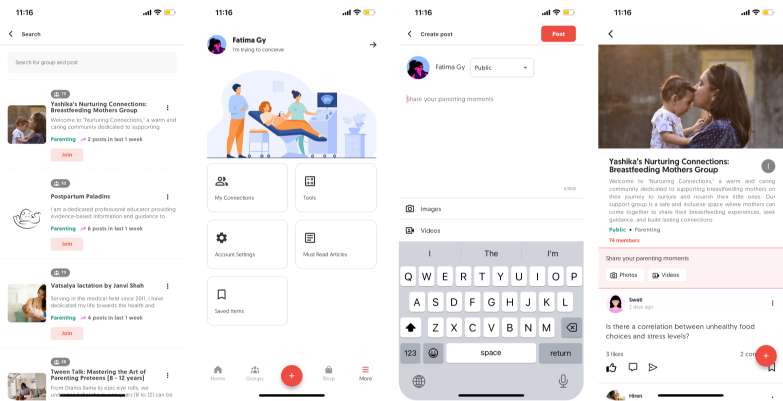
We kept trying couple of layouts for the home page, profile and other modules. Which get us to the expectations client had. In the process we were able to reach the right stage where product can deliver what a business sets for. Including the right design system preferences
Continuously iterating on the layouts with already created design systems makes things seamless. There you get to see what is about the be finalised. And in the iterations also we were also not putting too much efforts as well. This was a great appreciation from client to see the finest work in iterations and that is in less time.
To fasten the whole process and to get the consistent experience we limited the components needed in the first release. And that became the game changer decision at the end.
Which brought the simplicity and consistency for designs and development to adapt the different iterations faster.
Nearly it took around 40 days to finish up all hi fidelity screens and we did the dev handoff with all interactions detailed notes.
Final Solution
When all went live it was a big success and got noticed well too. We haven’t finished the project there. There were couple of things we needed to incorporate in the marketplace as well.


Conclusion
- For different persona you needs different mindset to think about
- It’s easy to expect simple product but that’s what take the most time. So be patient until you make one
- Marketplace is a father of the aggregators. You can do much more than a service aggregator
- Never mix multiple use cases to deliver maximum output to users




